
Desarrollo de material interactivo para IE Publishing de IE University
iepublishing.ie.edu- UX-CX
- Diseño
- Frontend
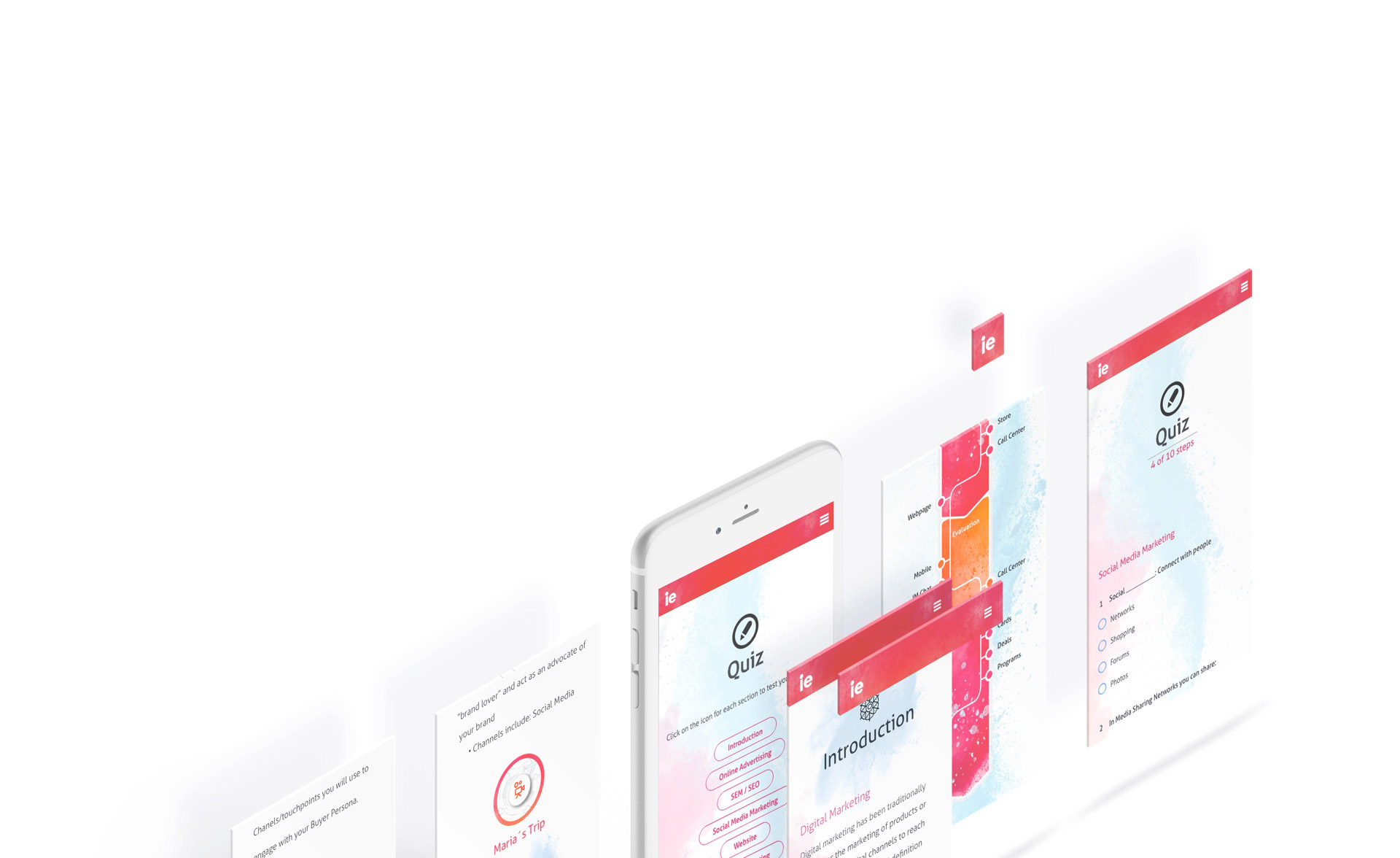
Convertir este material interactivo en una experiencia vibrante y atractiva para los alumnos es el gran reto que Boream se plantea como objetivo en este proyecto de diseño de interfaz y desarrollo frontend.

Viaje al centro del marketing digital
El viaje que María hace a la India es el eje principal sobre el que se desarrolla el tutorial formativo de Digital Marketing. IE Publishing convierte ese viaje en una aventura, y Boream propone un entorno visual evocador y retante para el diseño de la interfaz de usuario.


El objetivo del equipo de UI era el de crear una experiencia memorable para el usuario, a través del diseño de interfaz y el concepto creativo, teniendo en cuenta al mismo tiempo, todos los requisitos pedagógicos necesarios para la correcta asimilación de los contenidos creados por IE Publishing.
Los colores de la aventura
El concepto creativo gira en torno al colorido festival hindú Holi. Una fiesta popular de la India que se celebra para dar la bienvenida a la primavera y en el que se lanzan polvos de colores brillantes y agua coloreada.
- Mumbai red# C02362
- Late runrise# E17170
- Sun orange# F38A21
- Vivid yellow# 171717
- Light blue# 739CE6
- Open green# 31974C
- Dark n one# 171717
- Grey n one# 6B6363
- Grey n two# 919191
- Grey n three# E0E0E0

Conocimiento y evaluación
El alumno puede auto evaluar los conocimientos adquiridos en el material interactivo mediante un quiz de preguntas que le permite comprobar la asimilación del contenido.
El quiz se plantea de forma modular, de manera que se pueda realizar el test por cada capítulo de forma independiente o de forma global. Toda la lógica, implementada en Javascript, permite en todo momento saber los fallos y aciertos y la nota global que se obtiene.

Toda la lógica en el frontend
Para la implementación del diseño se planteó un desarrollo basado en los estándares HTML5 y CSS3, utilizando toda la potencia gráfica que sus últimas versiones aportan. Para donde la declaración de estilos no fue suficiente se complemento con programación Javascript, como por ejemplo en la implementación del Quiz de autoevaluación del alumno, donde se implementó toda la lógica necesaria en JS.
HTML5, CSS3 y JS los ingredientes principales del frontend del proyecto


